|
首先我们大致了解一下每个简称的含义,他们都是在设备中表示长度:
- px:(pixel)像素,像素px是相对于显示器屏幕分辨率而言的(引自CSS2.0手册)。电子屏幕上组成一幅图画或照片的最基本单元;
- pt: (point)点,印刷行业常用单位,等于1/72英寸,就是我们在Word或者WPS等办公软件中使用的字体大小单位;
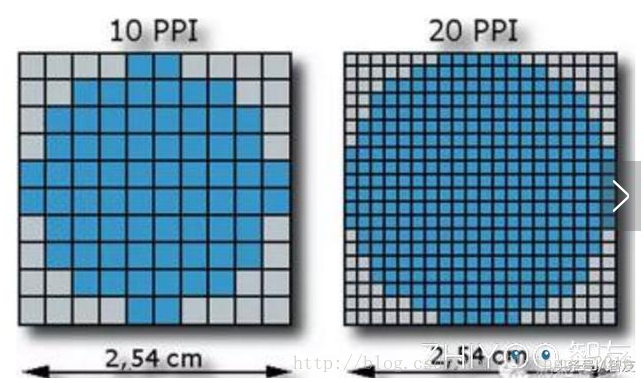
- ppi: (pixel per inch)每英寸像素数,该值越高,则屏幕越细腻,用于计算机和电视屏幕上每英寸显示的像素点的数量;
- dpi: (dot per inch)每英寸多少点,该值越高,则图片越细腻,用于打印;
- dp: (dip,Density-independent pixel) 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度;
- sp: (scale-independent pixel)安卓开发用的字体大小单位;
- em:(emphasize) 是相对长度单位,相对于当前对象内文本的字体尺寸,即em的计算是基于父级元素font-size的;
- rem: (root em,根em)是css3新增的一个相对单位,与em的区别在于,它是相对于html根元素的(在body标签里面设置字体大小不起作用);
- vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
- vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
- vmin:vw和vh中较小的那个。
- vmax:vw和vh中较大的那个。
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持
下面我们来详细了解一下他们的含义和联系:
1. 看到我们前端页面的css中,有些字体设置成10pt却不是10px我们会有疑惑,pt是什么呢?
pt(point)是印刷行业常用的单位,等于1/72英寸,就是打印分辨率,表示绝对长度。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
2. DPI和PPI之间的区别是什么呢?为什么有的手机厂家在屏幕参数一栏标注PPI,而有的手机却标注DPI?
- DPI是Dots Per Inch(每英寸所打印的点数)的缩写,是打印机、鼠标等设备分辨率的单位。这是衡量打印机打印精度的主要参数之一,一般来说,该值越大,表明打印机的打印精度越高。

注意:DPI是手机图片输出的一个衡量标准,一般用于图片打印时调节参数。针对特定的图像而言,图像的像素数是固定的,所以,打印分辨率和打印尺寸便呈现反比的关系。
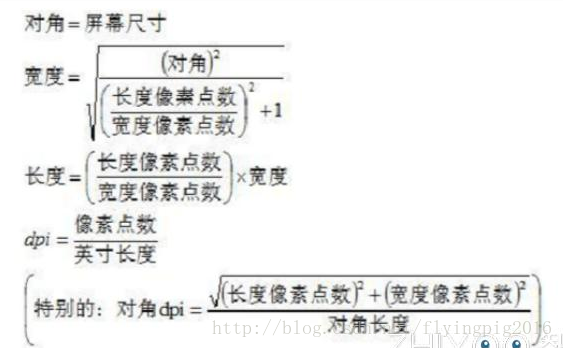
- PPI(像素密度)是指屏幕上的像素密度,其计算方法为:
ppi= 屏幕对角线上的像素点数/对角线长度 = √ (屏幕横向像素点^2 + 屏幕纵向像素点^2)/对角线长度;更直观的如下图所示:
以4.7英寸的iPhone7为例,屏幕分辨率为1334*750,那么它的像素密度PPI计算方法如下:
iPhone7 PPI = (1334² + 750²)½ / 4.7 ≈ 326 ppi
与官方的参数相同:

很多人将二者混为一谈,错把PPI的计算方法当成DPI的计算方法,所以有些商家故意选用数字大的参数标出。比如:

以上图片中PPI计算值为386ppi,DPI计算值为480dpi。
3.dp和px的关系?
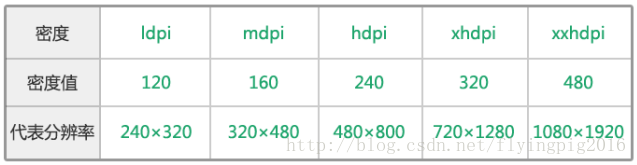
px是像素,是屏幕上显示数据的最基本的点,表示相对大小。然而dp为安卓开发时的长度单位,根据不同屏幕的分辨率,与px有不同的对应关系。安卓端屏幕的大小各不相同,根据其像素密度,分为以下几种规格:

由上图可知:1dp定义为屏幕密度值为160ppi时的1px,即,在mdpi时,1dp = 1px。 以mdpi为标准,这些屏幕的密度值比为:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3;即,在xhdpi的密度下,1dp=2px;在hdpi情况下,1dp=1.5px。其他类推。
4.sp和dp的关系?
dp和sp都是安卓开发时候的单位,dp是长度单位,sp是字体单位。sp和dp类似,但是可以根据用户字体大小首选项进行缩放。Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等)。
5. em和rem的用途和区别?
em是相对长度单位,相对于当前对象内文本的字体尺寸,即em的计算是基于父级元素font-size的。比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
font-size: 12px;
}
header{
width:100%;
height: 4em;
background-color:#ccc;
font-size: 24px;
text-align: center;
}
header div{
font-size:2em;
}
</style>
</head>
<body>
<div id="container">
这里是12px
<header>
这里是24px
<div>这里是48px</div>
</header>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
em是css3新增的一个相对单位,与em的区别在于,它是相对于html根元素的(在body标签里面设置字体大小不起作用)。还是上面那个例子,如果换做rem,结果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html{
font-size: 24px;
}
body{
font-size: 1rem;
}
header{
width:100%;
height: 48px;
background-color:#ccc;
font-size: 1rem;
text-align: center;
}
header div{
font-size:1rem;
}
</style>
</head>
<body>
<div id="container">
这里是24px
<header>
这里是24px
<div>这里是48px</div>
</header>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
学习网址推荐:
|