近期在学Vue的各种知识,然后动手完成做了个收银管理系统(收银模块),加深了对Vue框架的认识,摸摸索索也大概了解了Vue的项目制作流程,在这里还要感谢一位老师:jspang。
这个项目使用的技术栈为:
Vue+Webpack+Element+Axios+vueRouter
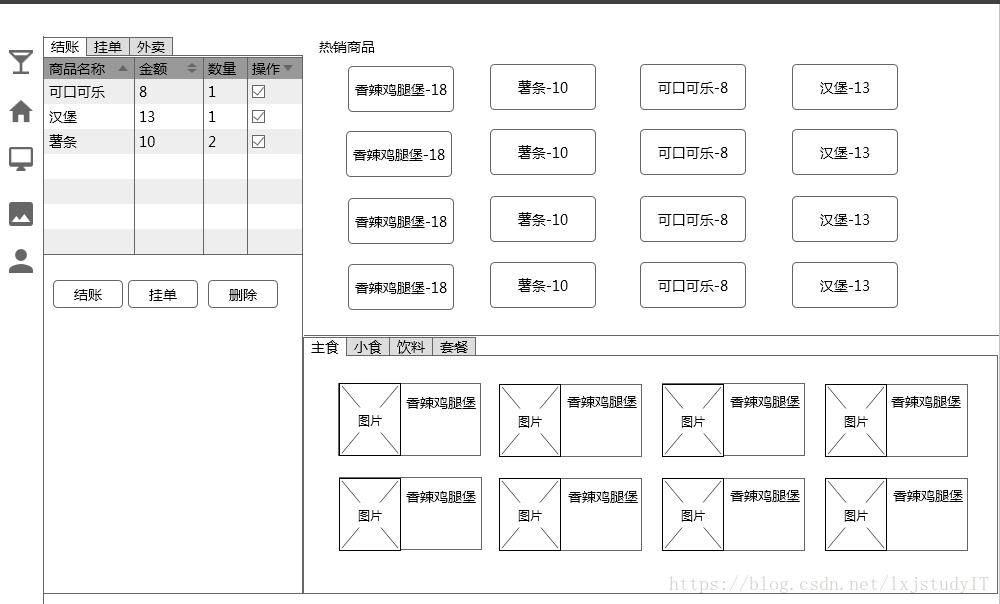
- 首先,项目开始,先用Mockplus,这通常是产品经理表达想法的利器,Mockplus下载地址:https://www./

图形界面的简要雏形就出来了。
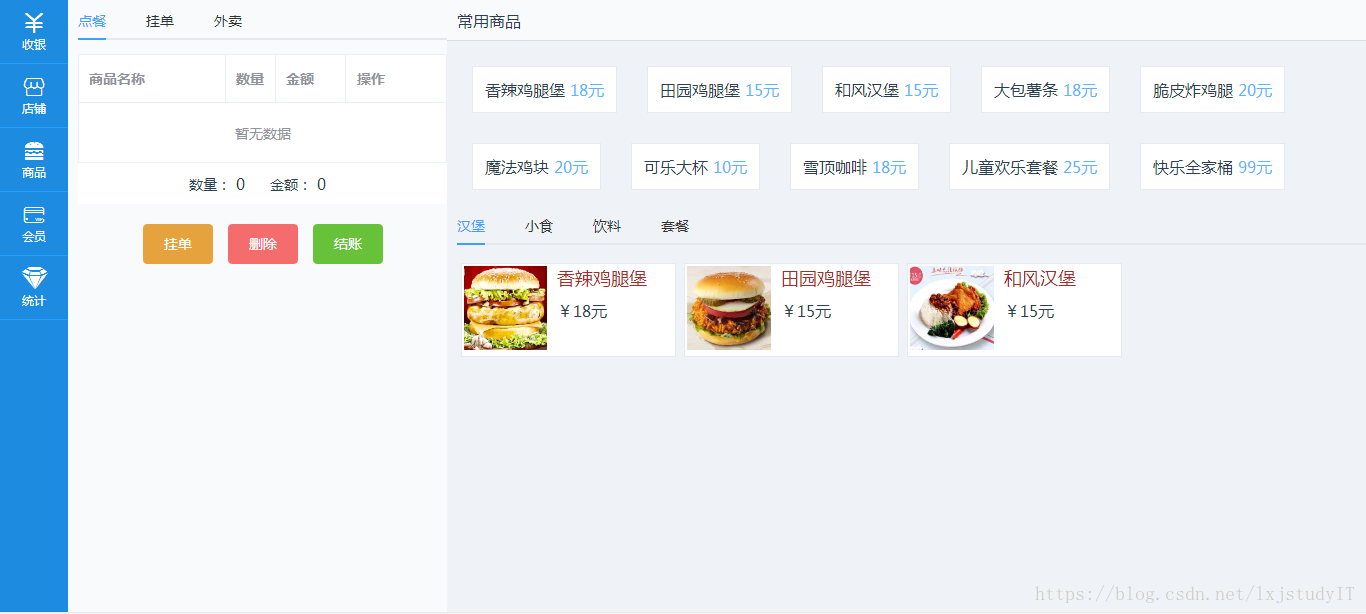
项目效果图:
- 页面采用了响应式布局,使用了基于Vue2.0的组件库——Element,用它来做界面可以是界面快速成型,点击右测的商品区即可添加到左边的点餐区并自动计算数量和价格,如图:
- 点击结账,点餐区商品列表清空,并提示结账成功(当然是模拟结账,毕竟没有做后台开发)
- 点击删除按钮,即可清空点餐区列表
- 右侧的商品都是通过axios从服务器读取php文件的json数据传过来的数据