|
在使用react的项目中一般都有兼容性问题,特别是使用了组件库比如element-react或者ant-design等等,在ie下多少都会有点小问题,比如样式不正确,或者组件功能失效,甚至白屏等问题。
IE白屏问题
一般情况下,白屏的问题在index.html中引入这两个js就能解决
<!--兼容ie9-ie10-->
<script src="./es6-sham.min.js"></script>
<script src="./es6-shim.min.js"></script>
解决 create-react-app IE 兼容性问题
es6-shim
IE低版本浏览器升级提示
但是在更低版本的IE浏览器中还是会白屏。这个时候最好友好的提示用户升级浏览器即刻。
在index.html加入以下代码,在ie9及以下会出现浏览器升级提示.
<script>
//浏览器版本过低 提示升级 低于ie 10的都会提示
(function (w) {
if (!("WebSocket" in w && 2 === w.WebSocket.CLOSING)) {
var d = document.createElement("div");
d.className = "browsehappy";
d.innerHTML = '<div >为了改善你的体验,请升级你的浏览器</strong><a target="_blank" href="http://browsehappy./" >点击此处升级</a></div>';
var f = function () {
var s = document.getElementsByTagName("body")[0];
if ("undefined" == typeof(s)) {
setTimeout(f, 10)
} else {
s.insertBefore(d, s.firstChild)
}
};
f()
}
}(window));
</script>
ie10及以上
ie10及以上正常显示页面,没有升级提示.
ie9
ie9提示如下: 有浏览器升级提示,且页面能够正常展示

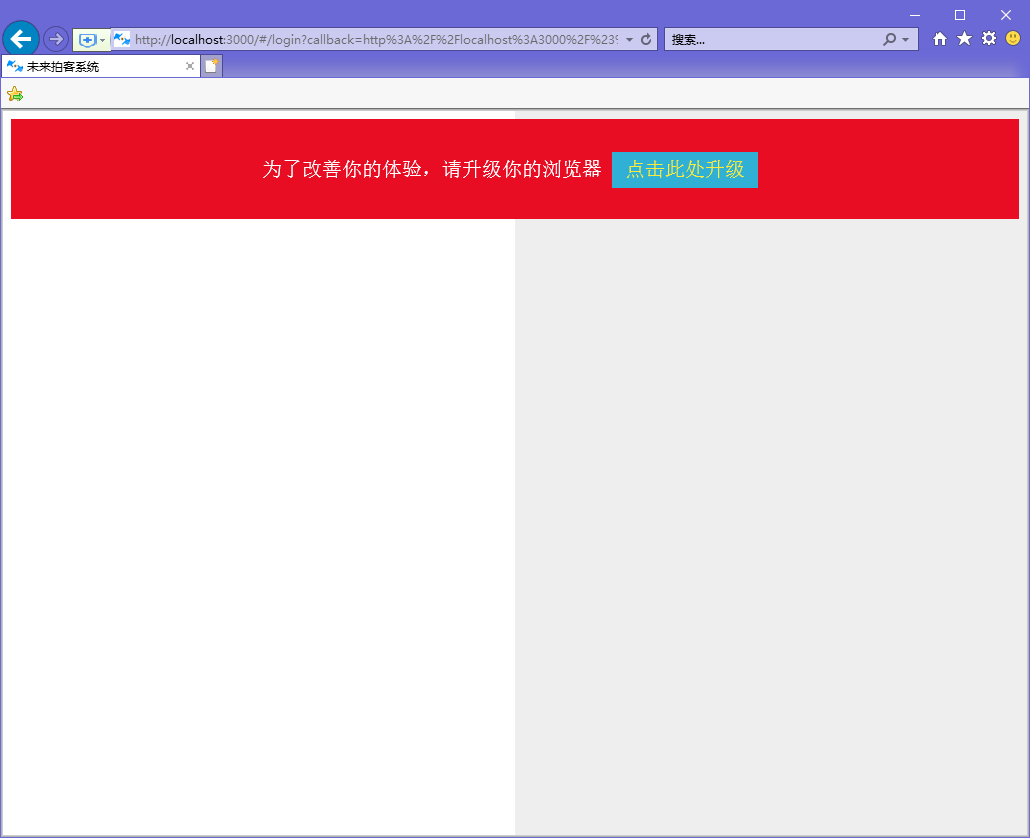
ie8及以下
ie8及以下提示如下:有浏览器升级提示,页面js有报错,导致页面白屏了。

暂时先简单的进行ie低版本处理
html头部建议
建议在html 的 head加入以下代码,360浏览器会默认使用极速模式(webkit)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
|